僕自身何もわからない状態からテキストモードでブログを書いてきましたが、難易度は高くありません。見た目的にはちょっと難しそうに見えるかもしれませんが、すぐになれますし、ある程度自動化されている部分もあるので問題なく進められます。
ブログはテキストモードとビジュアルモードのどちらがオススメ?
ブログを書いていくにあたりビジュアルモードとテキストモードの2つがあります。このどちらがオススメかと言うと冒頭でも書いた通り僕はテキストモードをオススメしています。なぜならテキストモードの方が単純に作業が早く進められますし、今後HTML・CSSを学ぶ際にかなりスムーズに理解することができます。

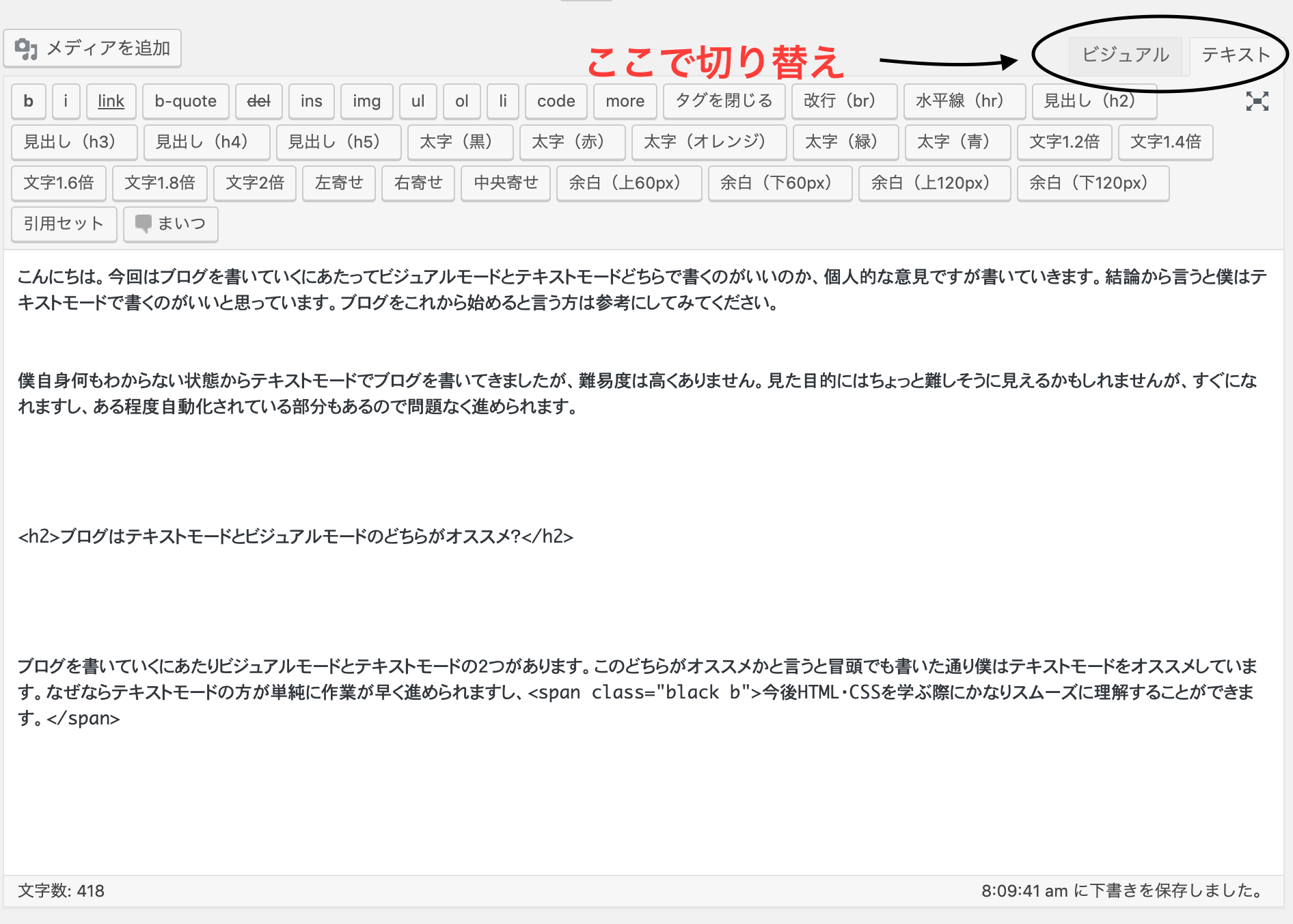
ビジュアルモードとテキストモードの切り替えはこちらで行います。タブで切り替えられるので試してみましょう。
上の画像を見るとわかると思うのですが、見出しなどは
などで表示されています。しかしこれらを全て自分で入力するのではなくボタンなどで管理できるため面倒な作業は必要ありません。
最初はこれらの意味がわからないかもしれませんが、初心者のうちは普通にボタンで見出しなどの表示をするだけで十分ですし、ブログを続けていけばそのうちHTMLやCSSなどをいじるようになる時が来るでしょう。
その時に全く知らない初心者でいるよりは理解が早まるのでオススメです。テキストモードの難点としては実際に表示される記事がどんなものなのかはプレビューで見なければわからないと言う点ですが・・・。これもまたなれていけばだいたいわかるようになります。
タグをみて「ここはこう言う風になっている」というのが頭に浮かぶんですね。なので最初はちょっと辛いかもしれませんがテキストモードで始めて見ましょう。必ず今後に役立つことになります。
もちろんHTMLやCSSは必須スキルというほどでもないので普通にブログを書いていく上では必ず勉強しなければならないというほどではありません。そこはご安心ください。
テキストモードは難しい?ブログの書き方と見出しの付け方
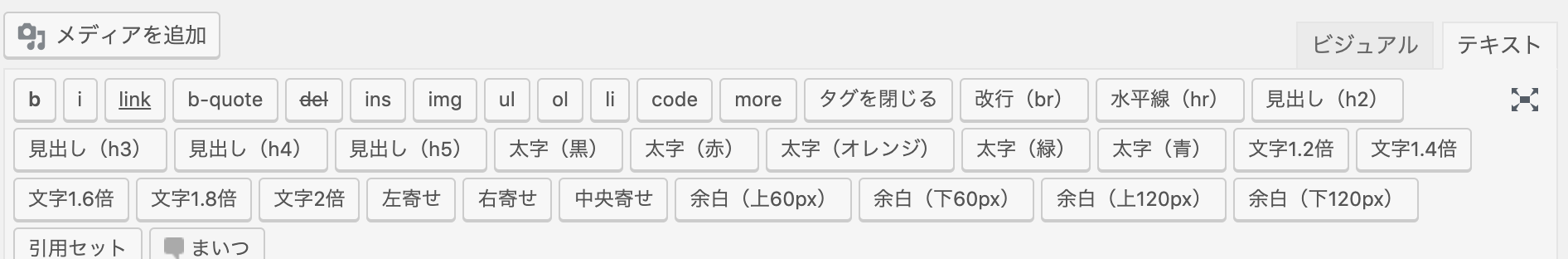
上記にも書いた通りテキストモードは決して難しくありません。テキストモードでは基本的に用意されているボタンを使ってタグ付けをしていくのでタグを全部覚える必要はありませんし、そのうち簡単に覚えていけます。

このように配置は自分で決められるのですが、ボタンが用意されており、見出し(h2)など、基本的なタグはこれで十分に対応できます。なのでタグを入力するような面倒な作業はいりません。
また、便利なものもたくさんあり、太字にしたり色をつけたりというのも簡単にできます。
これらは全てボタンでの作業なので初心者でも安心して進められます。
まとめ
ビジュアルモードのメリットとしてはどのようにブログが表示されるかが一目でわかることです。しかし個人的には今後の勉強のためにもテキストモードでの記事の編集をオススメしています。
テキストモードでもこまめにプレビューを使うことで確認できますし、なによりタグやコードを見ながら作業をすることで今後HTMLやCSSを勉強する際には非常に有利です。上記にも書いたのですが、必須スキルというわけでもないのですが今後Web制作やブログを自分でデザインしたいなどの際には非常に重要なスキルとなってきます。
もしあなたがブログで稼いでいこうと思っているのならば学んでおいて損はありません。そこから派生してプログラミングスキルなどにも手を出していけばさらに様々なことに活用していけるので今からでもテキストモードになれておくといいでしょう。
それでは最後まで読んでいただきありがとうございました。 大学卒業後ワーキングホリデービザを取得しニュージーランドで働く。その後各国を旅しながら「時間や場所に囚われない働き方」を目指す。帰国後に起業。
大学卒業後ワーキングホリデービザを取得しニュージーランドで働く。その後各国を旅しながら「時間や場所に囚われない働き方」を目指す。帰国後に起業。
副業でネットビジネスを始め、初年度で月収60万円を達成。
現在はブログを通して知識や経験がゼロの初心者にもできる副業やアフィリエイトを解説。場所や時間に囚われないライフスタイルを自ら実践中。
一眼レフ、ドローンを使った写真や映像編集が好き。
![]() 大学卒業後ワーキングホリデービザを取得しニュージーランドで働く。その後各国を旅しながら「時間や場所に囚われない働き方」を目指す。帰国後に起業。
大学卒業後ワーキングホリデービザを取得しニュージーランドで働く。その後各国を旅しながら「時間や場所に囚われない働き方」を目指す。帰国後に起業。
副業でネットビジネスを始め、初年度で月収60万円を達成。
現在はブログを通して知識や経験がゼロの初心者にもできる副業やアフィリエイトを解説。場所や時間に囚われないライフスタイルを自ら実践中。
一眼レフ、ドローンを使った写真や映像編集が好き。

