Wp touchとWP super cacheを併用する際に出るエラー改善方法
WPTouchはWordPressブログをモバイルに最適化してくれる便利なプラグイン。最近ではスマホでのアクセスが大半を占めることが多く、これらのプラグインや設定は必須とも言えるものになりました。
Googleからもモバイル最適化はSEOに影響すると明言されているようなので、ブログを運営している方にとっては特に重要なものですね。簡単にプラグインで解決できるのならこれを利用しない手はないです。
しかしインストールした後にエラーが出る場合があります。それがWPsupercacheと併用した時に起こりました。WPTouchとWPSupercacheのプラグインを同時に利用していると起こるエラーのようで、改善方法はコチラ、と書かれたタブをクリックしても「Not found」と表示されつながらないという事態に・・・。
また、この改善方法もネットで探してみても古い情報のものしかなく、困ったのでここにメモをしていきます。
WPTouchのエラー改善方法
WPTouchのエラーを改善するためにはWPSupercacheの設定を弄らなければなりません。
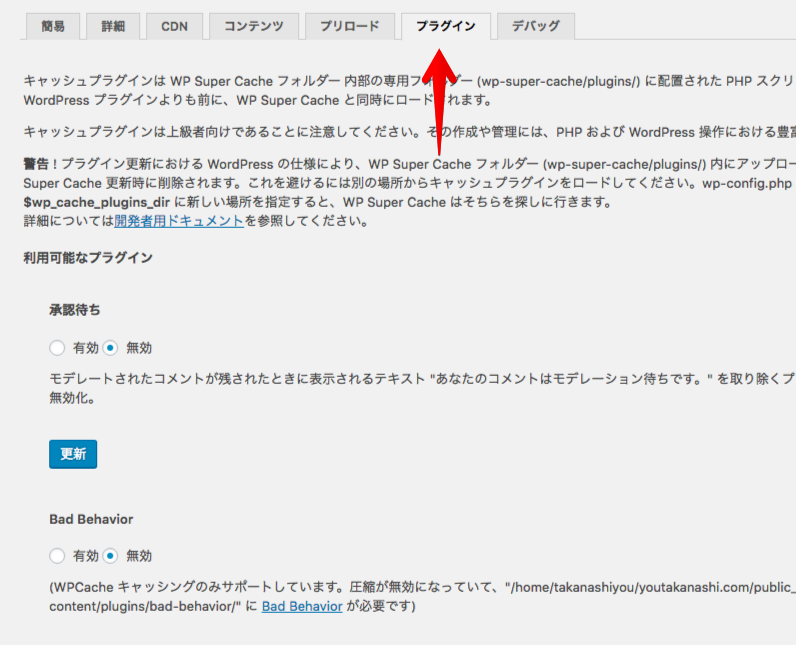
まずはWPSupercacheの設定画面を開いてください。そして設定画面の「プラグイン」のタブをクリック。

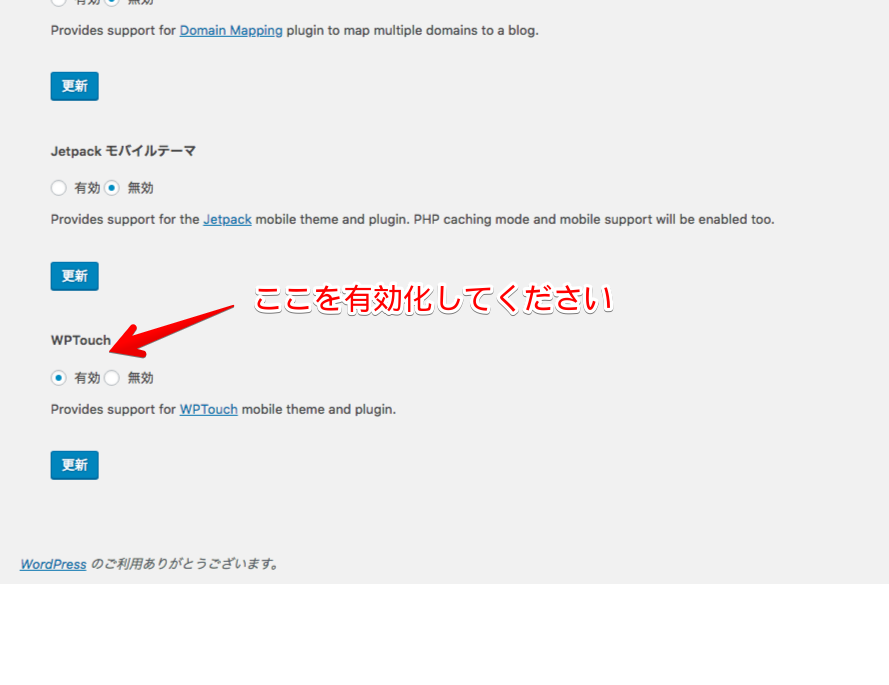
そして下の方にスクロールしていくと「WPTouch」の項目があるので、これを有効化してください。

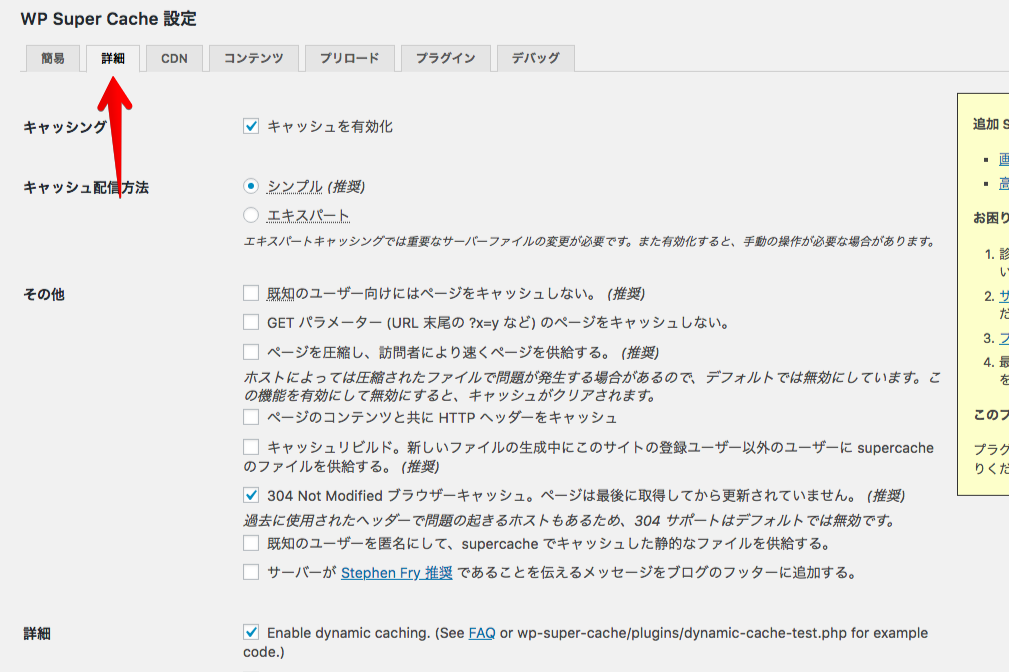
これだけではなにも変化がないはずです。では次に「詳細」のタブをクリック。

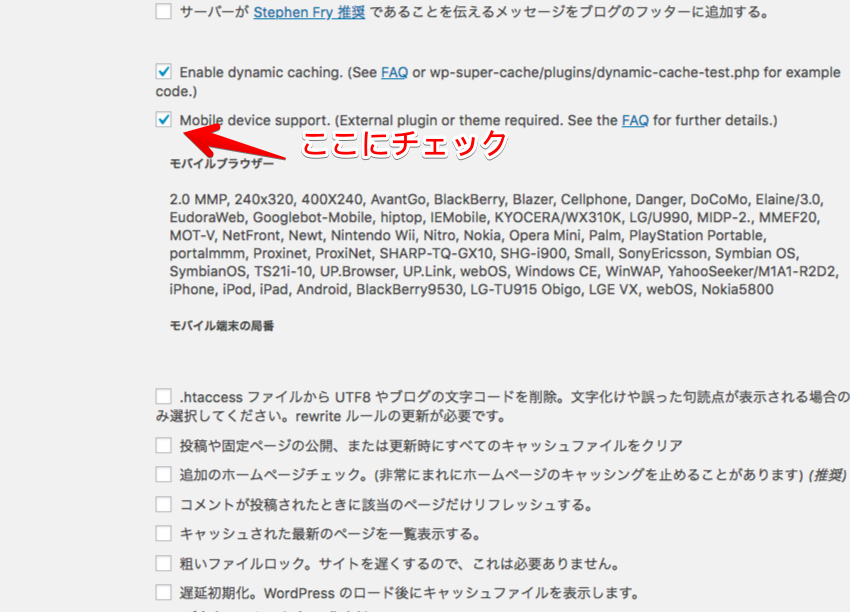
真ん中辺りまでスクロールしていくとMobile device support. (External plugin or theme required. See the FAQ for further details.)
という項目があると思います。コチラにチェックを入れます。

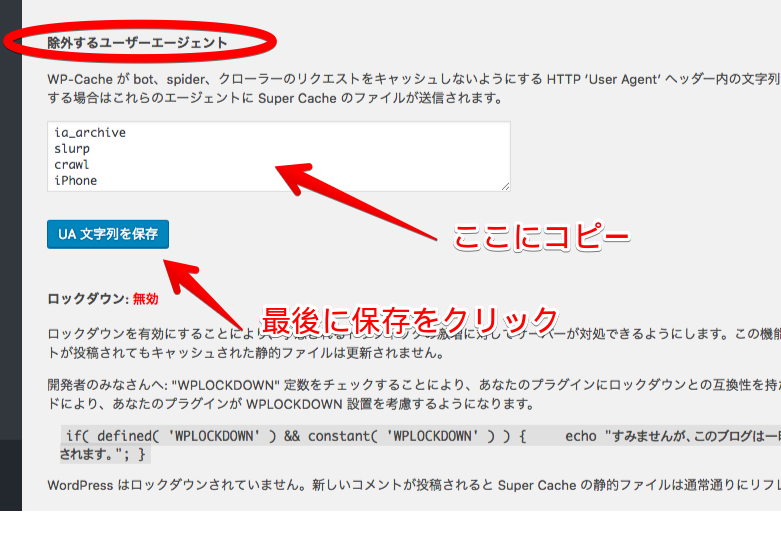
そして更にしたにスクロールしていきます。すると除外するユーザーエージェントという項目があるので、こちらに・・・
iPhone
iPod
Android
BB10
BlackBerry
webOS
IEMobile/7.0
IEMobile/9.0
IEMobile/10.0
MSIE 10.0
iPad
PlayBook
Xoom
P160U
SCH-I800
Nexus 7
Touch
これをコピーして貼り付けてください。これで最後に「UA文字列を保存」をクリック。これでエラーが解決するはずです。

まとめ
WPTouchはモバイル最適化のプラグインです。これはSEOにも影響する大事なプラグインなので、早めにエラーなどは直しておきましょう。エラーをそのままにしておくとモバイル用の画面が表示されないようになっているようなので、対処が必要です。
また、ネットで検索しても古い情報が出てくることが多く、非常に焦りました・・・。
 まいつ
まいつモバイル最適化したブログは上位表示しやすくなるとも言われているよ!
最近ではブログのアクセスなどの7〜8割がスマホなんてことも珍しくありません。それほど多くの人がスマートフォンでネットサーフィンをしているということなのです。
ユーザーにとって読みやすいブログにしていくことはSEO的にも非常に意味があります。ユーザーの滞在時間を伸ばすことが不変のSEO対策とも言われるくらいなので、常に読みやすいブログの形を模索していきましょう!
それでは最後まで読んでいただきありがとうございます!
![]() 大学卒業後ワーキングホリデービザを取得しニュージーランドで働く。その後各国を旅しながら「時間や場所に囚われない働き方」を目指す。帰国後に起業。
大学卒業後ワーキングホリデービザを取得しニュージーランドで働く。その後各国を旅しながら「時間や場所に囚われない働き方」を目指す。帰国後に起業。
副業でネットビジネスを始め、初年度で月収60万円を達成。
現在はブログを通して知識や経験がゼロの初心者にもできる副業やアフィリエイトを解説。場所や時間に囚われないライフスタイルを自ら実践中。
一眼レフ、ドローンを使った写真や映像編集が好き。



